Call to Action (CTA) چیست و چطور آن را حرفهای طراحی کنیم؟

"*" indicates required fields
مقدمه:
در دنیای بازاریابی دیجیتال، طراحی یک CTA مؤثر میتواند تفاوت بین یک بازدیدکنندهی گذرا و یک مشتری وفادار باشد.
CTA یا Call to Action (دعوت به اقدام) یکی از حیاتیترین عناصر در صفحات وب، لندینگ پیجها، کمپینهای تبلیغاتی و حتی محتواهای شبکههای اجتماعی است.
شاید بارها شنیده باشید که باید «کاربر را راهنمایی کرد»، اما چطور؟ چه متنی بنویسیم؟ کجا قرارش بدیم؟ چه رنگی انتخاب کنیم؟ و اصلاً چرا برخی CTAها نتیجه میدن و بعضی نه؟
در این مقاله، به صورت جامع و کاربردی به بررسی تمام جنبههای یک CTA موفق میپردازیم:
از روانشناسی اقدام و رنگ تا تکنیکهای تست A/B، محل قرارگیری دکمه، رابطه آن با سئو و نرخ تبدیل.
اگه میخوای CTA بنویسی که واقعاً کار کنه، این مقاله دقیقاً برای توئه.
خلاصه مقاله: فراخوان به اقدام (CTA)
کال تو اکشن چیست؟
CTA یا Call to Action یعنی «دعوت به اقدام». هر بار که از کاربر میخواهید کاری انجام دهد—مثل کلیک، ثبتنام، خرید یا حتی خواندن بیشتر—در حال استفاده از CTA هستید. CTAها در طراحی سایت، محتوای متنی، کمپینهای تبلیغاتی و حتی گفتگوهای روزمره دیجیتال نقشی کلیدی دارند.
روانشناسی اقدام
رفتار کاربران هنگام مواجهه با CTA تحت تأثیر عوامل روانشناختی مختلفی قرار میگیرد:
۱. انتظار ذاتی برای راهنمایی
کاربران بهطور طبیعی هنگام مشاهدهی محتوا منتظرند کسی مسیر بعدی را به آنها نشان دهد. نبود CTA شبیه به فروشگاهی است بدون صندوق یا راه خروج.
۲. کنجکاوی
CTAها میتوانند حس کنجکاوی را تحریک کنند، مثل:
«ببین چرا همه دارن از این روش استفاده میکنن!»
۳. احساس پاداش
اگر کاربر احساس کند پس از کلیک یا اقدام چیزی به دست میآورد، احتمال کلیک بالا میرود. این پاداش میتواند اطلاعات، تخفیف یا تجربهای خاص باشد.
۴. فوریت و ترس از دست دادن
عباراتی مثل «فقط تا امشب»، «موجودی محدود»، یا شمارش معکوسها باعث فعال شدن حس FOMO (ترس از دست دادن) در کاربران میشود.
طبقهبندی CTAها
CTAها کاربردهای مختلفی دارند. دستهبندی زیر به شما کمک میکند CTA مناسب را بسته به هدف انتخاب کنید:
جذب سرنخ (Lead Generation)
مثل: دریافت ایمیل، دانلود رایگان، ثبتنام برای خبرنامه
فروش و تبدیل (Sales & Conversion)
مثل: خرید اکنون، افزودن به سبد خرید، دریافت تخفیف
تعامل و ناوبری (Engagement & Navigation)
مثل: ادامه مطلب، دیدن نمونه کارها، رفتن به مرحله بعد
رویداد و ثبت نام (Event & Registration)
مثل: ثبتنام در وبینار، رزرو جا، ثبت حضور
پشتیبانی و تماس (Support & Contact)
مثل: تماس با ما، ارسال پیام، دریافت مشاوره رایگان
رابطه بین SEO و CTA
در ظاهر سئو و CTA دو دنیای جدا هستن، اما در عمل، رفتار کاربر بعد از ورود به سایت یک سیگنال مهم برای گوگل است. و این دقیقاً جاییه که CTA نقش اصلی رو ایفا میکنه.
RankBrain
الگوریتم RankBrain گوگل، رفتار کاربر را در نتایج جستوجو تحلیل میکند. CTA مؤثر میتواند رفتار مثبتی از کاربر ایجاد کند و در نتیجه امتیاز سئو را بهبود دهد.
سیگنالهای مهم بهعنوان رنکینگ فاکتور
کاهش نرخ پرش (Bounce Rate)
افزایش مدت زمان حضور کاربر در صفحه
جلوگیری از Pogo-sticking (کاربر از صفحه برمیگرده به گوگل و روی نتیجه دیگهای کلیک میکنه)
لینکسازی بدون CTA؟
اگر بدون CTA لینک داخلی بسازید، در واقع فقط کاربر را به صفحهای دیگر میفرستید بدون اینکه راهنماییاش کنید. CTA مثل «اینجا بخوانید» یا «بیشتر بدانید» باعث افزایش نرخ کلیک داخلی میشود.
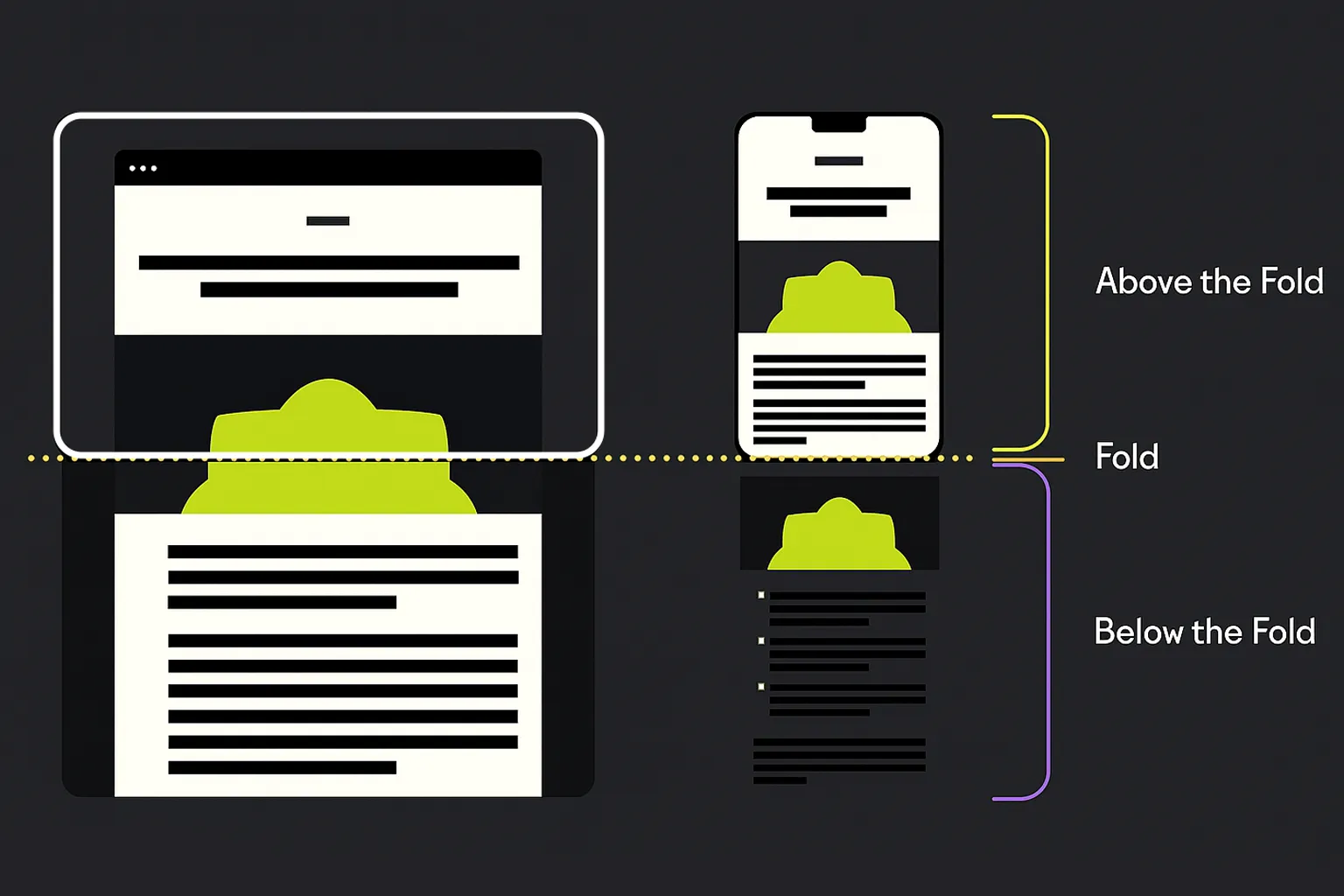
محل قرارگیری CTA
جای قرارگیری CTA در صفحه، تأثیر بسیار زیادی در اثربخشی آن دارد.
بالای خط (Above the Fold)
مزایا:
در معرض دید فوری کاربر
مناسب برای کاربرانی که آماده تصمیمگیری سریع هستند
تأثیرگذار بر کسانی که برند را از قبل میشناسند
پایین صفحه
مزایا:
برای کاربرانی که اطلاعات بیشتری نیاز دارند
بعد از دیدن مزایا، جزئیات و جلب اعتماد، تصمیم میگیرند
مناسب برای خدمات یا محصولات گران و پیچیده
بهترین حالت: CTA دوگانه (بالا + پایین)
CTA اول، سریع و مستقیم، برای کاربران تصمیمگیرنده در بالا
CTA دوم، تقویتی و توضیحدار، بعد از محتوای کامل برای کاربرانی که نیاز به اطلاعات بیشتر دارند

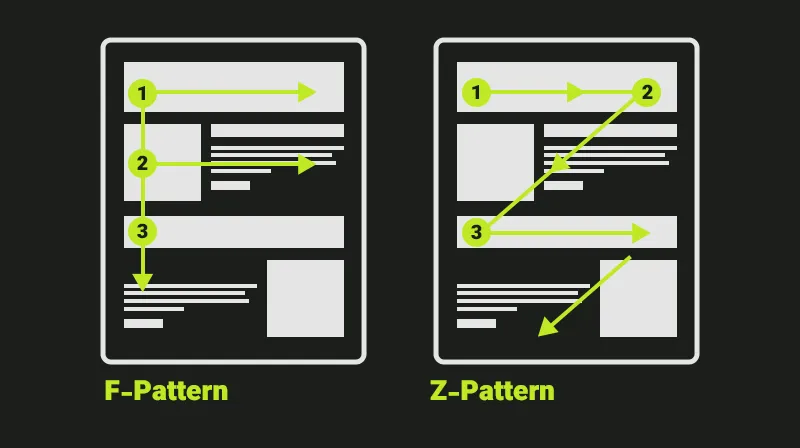
الگوهای خواندن F و Z
نحوه حرکت چشم کاربر در صفحه، الگوهای مشخصی دارد که میتوان از آنها برای جایگذاری بهینه CTA استفاده کرد.
الگوی F – مخصوص صفحات متنی
کاربرد:
مقالات وبلاگ
صفحات دستهبندی
صفحات خدمات با توضیح زیاد
رفتار کاربر:
خط اول را کامل میخواند
خط دوم را نصفه
بهصورت عمودی از سمت چپ دنبال نکات مهم (مثل بولت لیست، زیرتیتر، CTA) میگردد
نکات طراحی:
اطلاعات مهم یا CTA در پاراگراف اول و سمت چپ
استفاده از زیرتیتر، بولت لیست، فونت بولد
CTA نهایی در کنار نکات کلیدی در انتها
الگوی Z – مخصوص لندینگ پیج
رفتار کاربر:
از منوی بالا راست شروع میکند
به لوگو یا پیام کلیدی در بالا چپ نگاه میکند
بهصورت مورب نگاه به تصویر پایین
نهایتاً در پایین چپ، چشم به CTA نهایی ختم میشود
نکات طراحی:
منوی بالا راست
لوگو یا پیام کلیدی در وسط بالا
CTA اول در بالا چپ
CTA نهایی در پایین چپ

روانشناسی رنگ و کنتراست
کنتراست چیست و چرا مهم است؟
کنتراست یعنی تفاوت میزان روشنایی بین دو رنگ، مثل رنگ دکمه و پسزمینه.
چرا مهم است؟
افزایش خوانایی
جلب توجه سریع
دسترسپذیری بهتر
تجربه بهتر در نور زیاد و کم
🔸 مثال:
اگر دکمه آبی کمرنگ روی پسزمینه سفید قرار بگیرد، خوانایی و توجه کمی جلب میشود. ولی اگر دکمه نارنجی پررنگ روی زمینه سفید باشد، توجه کاربر را خیلی سریع میگیرد.
یادآوری مهم: کنتراست از خود رنگ مهمتر است.
روانشناسی رنگ و اهمیت آن در CTA
هدف رنگ در CTA:
جلب توجه
تحریک حس اقدام
انتقال پیام (اطمینان، فوریت، راحتی)
همخوانی با برند ولی تضاد با پسزمینه
احساس رنگها:
قرمز / نارنجی: حس فوریت، هیجان، اشتیاق
سبز / آبی: اعتماد، امنیت، رشد، آرامش
زرد: خوشبینی، هشدار، توجه (بسته به شدت رنگ)
اول طراحی برای موبایل
امروزه اکثر کاربران از طریق موبایل وارد سایت میشوند. طراحی CTA برای موبایل باید:
دکمهها بزرگ، در دسترس انگشت شست
فاصله مناسب از سایر عناصر
در پایین صفحه یا در گوشه قابل دید و لمس قرار گیرد
متن کال تو اکشن: ۱. کپیرایتینگ ۲. مایکروکپی
کپیرایتینگ CTA:
نوشتن عباراتی که هم دعوت به اقدام باشد، هم مزیت را منتقل کند.
مثلاً بهجای «ثبتنام کنید»، بنویسید: «عضو شوید و اولین نفری باشید که از تخفیفها باخبر میشه!»
مایکروکپی:
جملات یا کلمات کوتاهی که کنار CTA نوشته میشود. مثل:
«بدون نیاز به ثبت کارت»، «لغو در هر زمان»
محرکهای روانشناختی
برای اثرگذاری بیشتر CTA، از محرکهای زیر استفاده میشود:
فوریت
«فقط تا فردا» – «۳ ساعت باقیمانده» – شمارش معکوس
از دست دادن فرصت، اغلب دردناکتر از بهدست آوردن آن است.
کمیابی
«موجودی محدود» – «ظرفیت فقط برای ۵ نفر»
ایجاد حس «اگه الان نخرم، ممکنه از دست بره»
اثبات اجتماعی
«پرفروشترین محصول ماه» – «بیش از ۱۰۰۰ نفر خرید کردند»
کاربران دنبال تأیید اجتماعی هستند
حس مالکیت یا کنترل
«بدون نیاز به کارت اعتباری» – «هر وقت خواستید لغو کنید»
کاربر احساس میکند خودش تصمیم میگیرد، نه اینکه تحت فشار است
تست A/B و بهینهسازی مستمر
هیچ CTAای از ابتدا کامل نیست.
برای رسیدن به بیشترین نرخ تبدیل باید:
تست A/B انجام دهید: مثلاً دو نسخه متفاوت از متن، رنگ یا جای دکمه را تست کنید
رفتار کاربران را تحلیل کنید
بر اساس دادهها CTA را بهینه کنید و این چرخه را ادامه دهید